JavaScriptでの変数宣言
概要
変数宣言とはプログラムを実行する際に、繰り返し利用できるように文字や数値の入れる箱に名前を付けて宣言すること。
変数を宣言するときはvar let const の3種類を使用します。
従来のJavaScriptではvarを使用していたのですが、上書き可能であることや再宣言可能であることが問題となっており、現在ではあまり使用されていません。
上書き可能:一度定義した変数に別の値を代入できること。 再宣言可能:全く同じ変数名を複数箇所で変数定義出来ること。
以下でvar let constそれぞれで変数を宣言したときに、どのような特徴を持つものか記載していきます。
var(上書き可能、再宣言可能)
var val1 = "varで変数宣言" console.log(val1); //varで変数宣言
▼上書き可能
val1 = "varは変数の上書き可能" console.log(val1); //varは変数の上書き可能
▼再宣言可能
var val1 = "varは変数の再宣言可能" console.log(val1); //varは変数の再宣言可能
let(上書き可能、再宣言不可能)
let val2 = "letで変数宣言" console.log(val2); //letで変数宣言
▼上書き可能
val2 = "letは変数の上書き可能" console.log(val2); //letは変数の上書き可能
▼再宣言不可能(再宣言をしようとするとエラーとなる)
let val2 = "letは変数の再宣言不可能" console.log(val2); //エラー
const(上書き不可能、再宣言不可能)
let val3 = "constで変数宣言" console.log(val2); //constで変数宣言
▼上書き不可能
val3 = "constは変数の上書き不可能" console.log(val3); //エラー
▼再宣言不可能
let val3 = "constは変数の再宣言不可能" console.log(val3); //エラー
constで定義した変数を変更できる例
基本的にconstは変数の上書きも再宣言も不可能なのですが、オブジェクト型に関してはconstで定義していても変数の値を変更していくことが出来る。
プリミティブ型(変数の変更が不可能)
- 真偽値(Boolean):true/false
- 数値(Number):1 , 1.23
- 巨大数値(BigInt):999999999999n
- 文字列(String):"Tanaka", "田中"
- undifined:未定義
- null:値なし
- Symbol:一意で不変な値
オブジェクト型(変数の変更が可能)
- オブジェクト
- 配列
- 関数 などプリミティブ型以外のもの
オブジェクトのプロパティ値を変更・追加
▼オブジェクトを定義
const obj1 = {
name: "田中",
age: "20",
};
console.log(obj1); //{name: "田中", age: 20}
▼プロパティ値を変更
obj1.name = "Tanaka";
console.log(obj1); //{name: "Tanaka", age: 20}
▼プロパティ値を追加
obj1.address = "Tokyo";
console.log(obj1); //{name: "Tanaka", age: 20, address: "Tokyo"}
配列の値を変更・追加
▼配列を定義
const arr1 = ["dog", "cat"]; console.log(arr1); //["dog", "cat"]
▼配列の1つ目の値を変更
arr1[0] = "fish"; console.log(arr1); //["fish", "cat"]
▼配列に値を追加
arr1.push("humstar");
console.log(arr1); //["fish", "cat", "humstar"]
最後に
React開発では、基本的にconst を使用しますがStateで管理せず処理の中で上書きをしていく場合はletを使用する場合があるとのことです。
勉強を進めていく中で、用途が分かってきたらまとめていこうと思います。
Brewfileの使い方
目的
新しいPCに買い替えたときのために、現在インストールしているパッケージやアプリを一括でインストールしたい
導入手順
事前準備
Homebrewをインストール Homebrewのインストール手順はこちらに記載しています
Brewfileを作成
Brewfileを作成したい場所で以下のコマンドを実行
brew bundle dump
そうするとHomebrewインストールしたパッケージやアプリがリスト化されたファイルが作成される
tap "homebrew/bundle" tap "homebrew/cask" tap "homebrew/core" brew "anyenv" brew "cask" brew "node" brew "nodebrew" brew "openjdk" brew "watchman" brew "yarn" cask "adobe-creative-cloud" cask "adoptopenjdk" cask "android-studio" cask "cmd-eikana" cask "firefox" cask "google-chrome" cask "google-japanese-ime" cask "iterm2" cask "java" cask "slack" cask "visual-studio-code"
Homebrew経由でインストールしていないものはリスト化されないので、以下の手順でBrewfileを作成する
Homebrew経由でインストールする方法
brew install 〇〇〇
App Storeのアプリはmascliでインストール
brew install mas
# itunesのサイトでアプリURL中に記載されている数字を指定 mas install XXXXXXXXX
Brewfileを実行
下記のコマンドで実行してパッケージやアプリをインストールする
brew bundle
Google Optimizeで要素を追加する方法
やったこと
- サービスのUIをより良くするためのABテストをしたい
手順
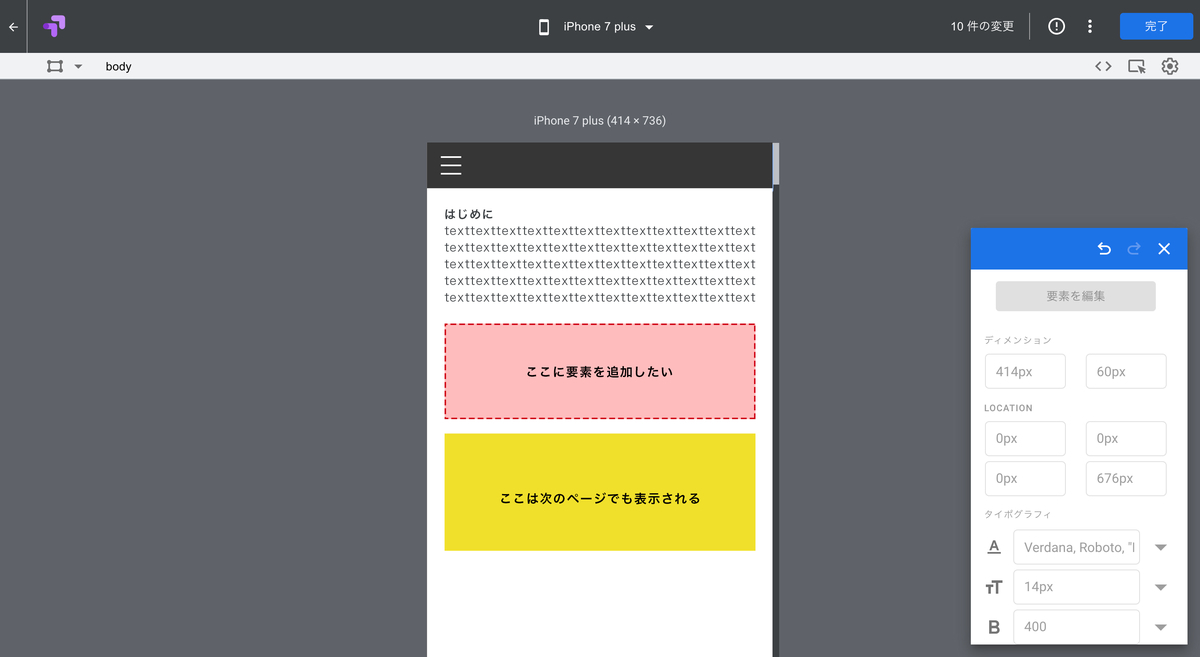
 追加したい要素の直前の要素を選択
追加したい要素の直前の要素を選択
 エディタパレットの「要素を編集」から「HTMLを挿入」
エディタパレットの「要素を編集」から「HTMLを挿入」
 「後に追加」で要素の追加ができる
「後に追加」で要素の追加ができる
注意点


何ページにもわたるwebサイトで1ページ目にはあるけれど2ページ目にない要素に対して「後に追加」で要素の追加をすると、想定の箇所に要素が表示されない場合がある。
その場合は追加したい箇所の直下にある要素に対して「前に挿入」をすることで、解決される。
「HTMLを挿入」をする場合は、どの要素に対して挿入されるかを注意する。
figmaで横スクロールのプロトタイプのつくり方
やりたいこと
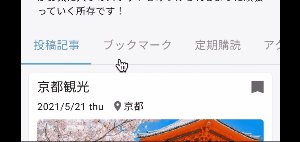
以下のような、figmaで横スクロールのプロトタイプの作成

今回スクロールしたい範囲はこちらです。

手順
1.スクロールしたい範囲を選択

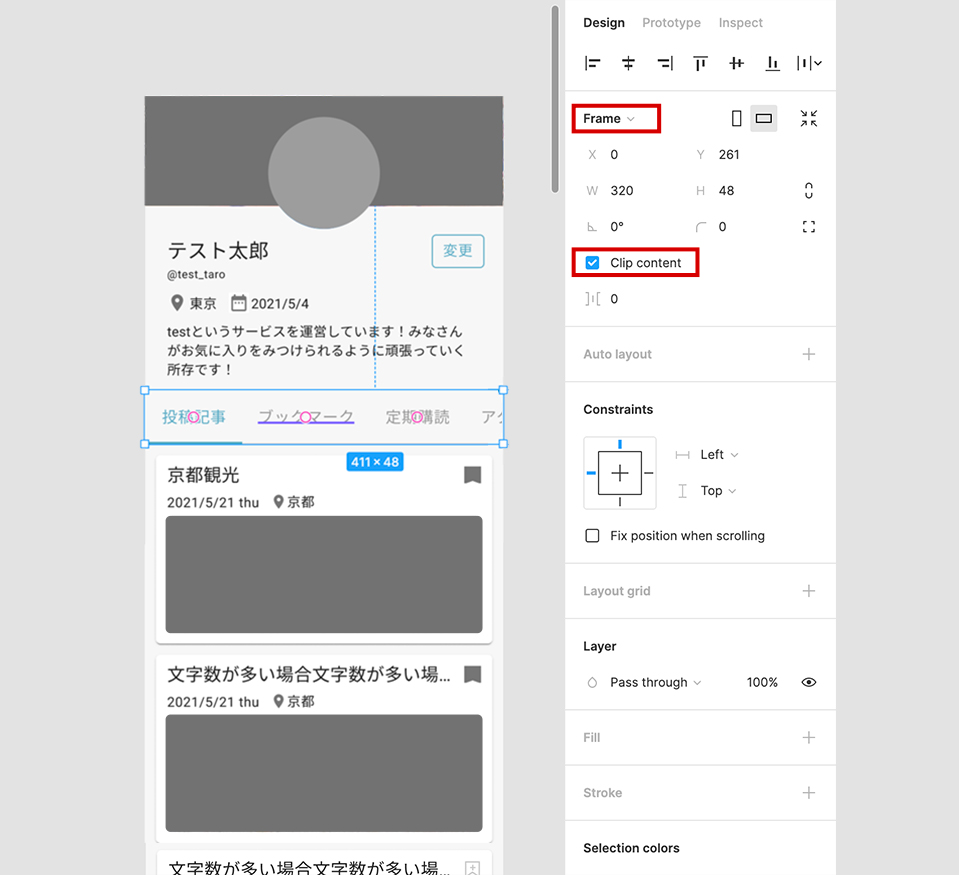
2.スクロールしたい範囲を領域に合わせて、青い枠を表示したい領域に合わせる

3.Designタブより、Frameを選択しClip contentにチェックを入れる

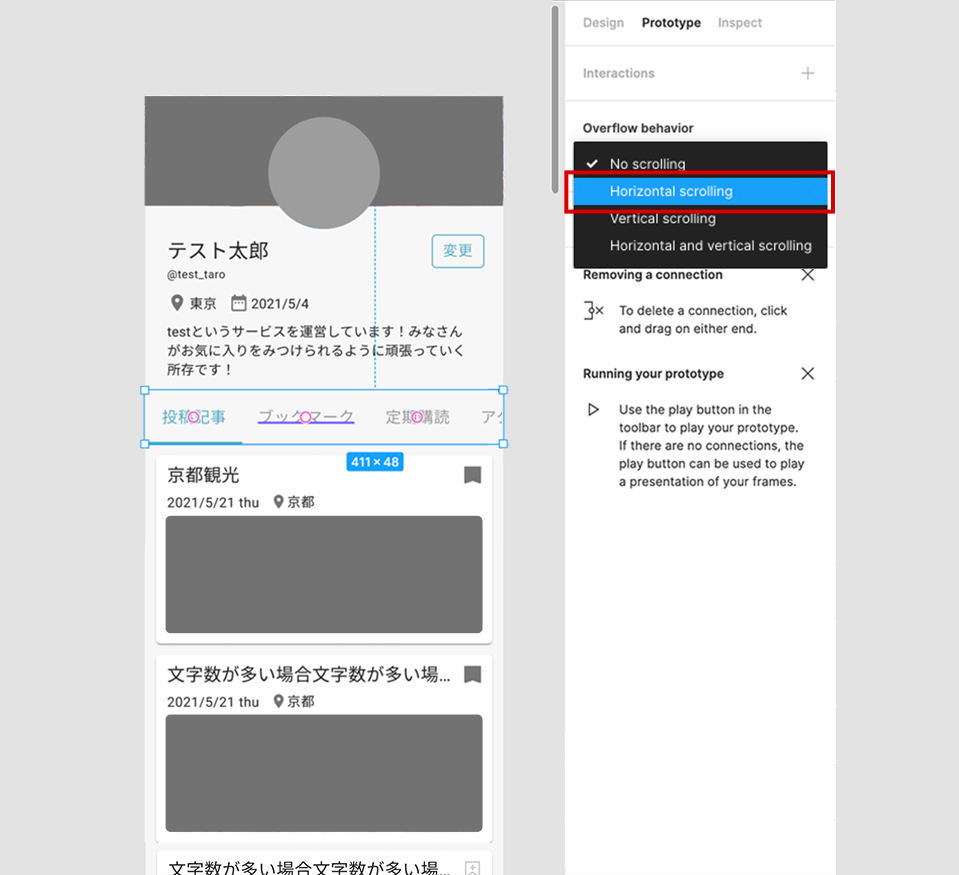
4.最後にprototypeタブより、No scrollingとなっているプルダウンからHorizontal scrollingを選択し完成!

定量分析と定性分析の役割
課題
- ユーザーが定着してくれない
- CV(コンバージョン)に至る前にサイトから離脱してしまう
- サービス企画段階の市場調査を反映させても期待していたほどに使われない
- 改善施策を打ってもすぐに頭打ちになる
要因
- サービス・商品に日々触れることで「詳しくなりすぎてしまう」「考え方が偏ってしまう」ことによって当初持っていた疑問や初心者なら当然に抱く疑問を持たなくなってしまう
- サービスの提供側の想像と現実のユーザーニーズに乖離があるにも関わらず、 それに気付かず、サービスの構成や訴求内容といったUI/UXデザインをつくっている
対策
GAなどの解析分析ツールで分かることは「結果」であり、ユーザーが「なぜ」その行動をしたのかまでを知ることは出来ないため、 定量的なデータからユーザーが離脱しているポイントを特定し、インタビューなどの定性的なアプローチから分析しその原因を明らかにする。 このように相互補完的な仕組みを導入することが真にユーザーニーズを掴むためには必要となる。
anyenvの導入方法
目的
anyenvを導入すると手動でプロジェクトごとにnodeのバージョンを切り替えを行わなくて便利とのことなので導入することにしました。
導入手順
Homebrewでanyenvをインストール
Homebrewのインストール手順はこちらに記載しています
# anyenvをインストール brew install anyenv # .bash_profileに追加記述し、anyenvにbashのパスを通す echo 'eval "$(anyenv init -)"' >> ~/.bash_profile # .bash_profileの変更を有効にするためにSHELLを再起動 exec $SHELL -l
.bash_profileの確認
# .bash_profileの確認 cd ~ cat .bash_profile
このように表示されたらOKです
export PATH="$HOME/.anyenv/bin:$PATH" eval "$(anyenv init -)"
プラグインのインストール
anyenv install --init
このように聞かれるのでyで実行
Manifest directory doesn't exist: /Users/[your_account]/.config/anyenv/anyenv-install Do you want to checkout ? [y/N]:
# 変更を有効にするためにSHELLを再起動 exec $SHELL -l
必要な〇〇envをインストールする
今回私はnodenvが必要だったのでnodenvをインストールしました
# nodenvをインストール anyenv install nodenv # 変更を有効にするためにSHELLを再起動 exec $SHELL -l
以下のような理由でインストールできない場合は.
anyenv-install: definition not found: nodenv
# anyenv を初期化する anyenv install --init
アンインストールしたいときは以下のようにします
anyenv uninstall nodenv
nodenvのバージョンを指定してインストール
# インストールできるバージョンの確認 nodenv install -l
以下のように表示されます
…中略… 8.10.0 8.11.0 8.11.1 8.11.2 8.11.3 8.11.4 8.12.0 8.13.0 …中略…
# nodenv8.10.0をインストール nodenv install 8.10.0 # 変更を有効にするためにSHELLを再起動 exec $SHELL -l
バージョンを変更
〇〇env系はグローバルで変更、特定のプロジェクトで変更という方法をとることが出来ます。
グローバルの設定・変更
# グローバルの設定をnodenv8.10.0に指定 nodenv global 8.10.0 # バージョンの確認 anyenv versions (set by /Users/xxxx/.anyenv/envs/nodenv/version)
ローカルの設定・変更
グローバルのバージョンとは異なるバージョンで指定したいプロジェクトのディレクトリに移動して以下を実行
# ローカルの設定をnodenv8.10.0に指定 nodenv local 6.10.0 # バージョンの確認 anyenv versions (set by /Users/xxxx/Desktop/test/.node-version)
Homebrewのインストール
インストール方法
- Homebrewのサイトより以下でインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
- バージョンの確認
brew -v
- インストールの問題を確認
brew doctor